


For example, if the user clicked on an image called fred, at a point 50 pixels across by 35 pixels down from the top-left corner, the fields name.x and name.y would be submitted, with values of 50 and 35 respectively. The coordinates are returned as the values of two field names, name.x and name.y, where name is the image button’s name. These coordinates are taken from the top left of the image. An image form button behaves exactly like a regular submit button, with the additional feature that the X and Y coordinates of the point where the user clicked on the image are submitted as well. You can use an image as a form button, thanks to the image input type. If the second button is pressed, the field send_button with value "Send Now!" will be sent to the server.) Images and image buttons (If the first form button is pressed, then the field send_button with value "Send" will be sent to the server. You can also include more than one submit button in the form, and use your server script to determine which of the form buttons was pressed by looking at the fields that were submitted (only the value of the button that was pressed will be sent to the server). So if your button was called sendform and had a value of "Send Now!", then the form field sendform having value "Send Now!" would be sent to the server, along with the rest of the submitted form data. Note that the submit button behaves rather like a checkbox, in that the button’s value itself is sent as a form field named after the button’s name. The value will also be the text label that appears on the button. The value attribute specifies the value associated with this button. The optional name attribute is the name of the button (for example, "sendform"). The submit buttonįorm submit buttons usually send the form data to the script that was specified in the action attribute of the form tag (as described above).
BUTTON TEXT HTML HOW TO
Your form will generally contain at least one form submit button so that the form can be sent.įind out how to create HTML forms in our HTML forms tutorial. Form buttons allow the user to submit the filled-in form to the server for processing.

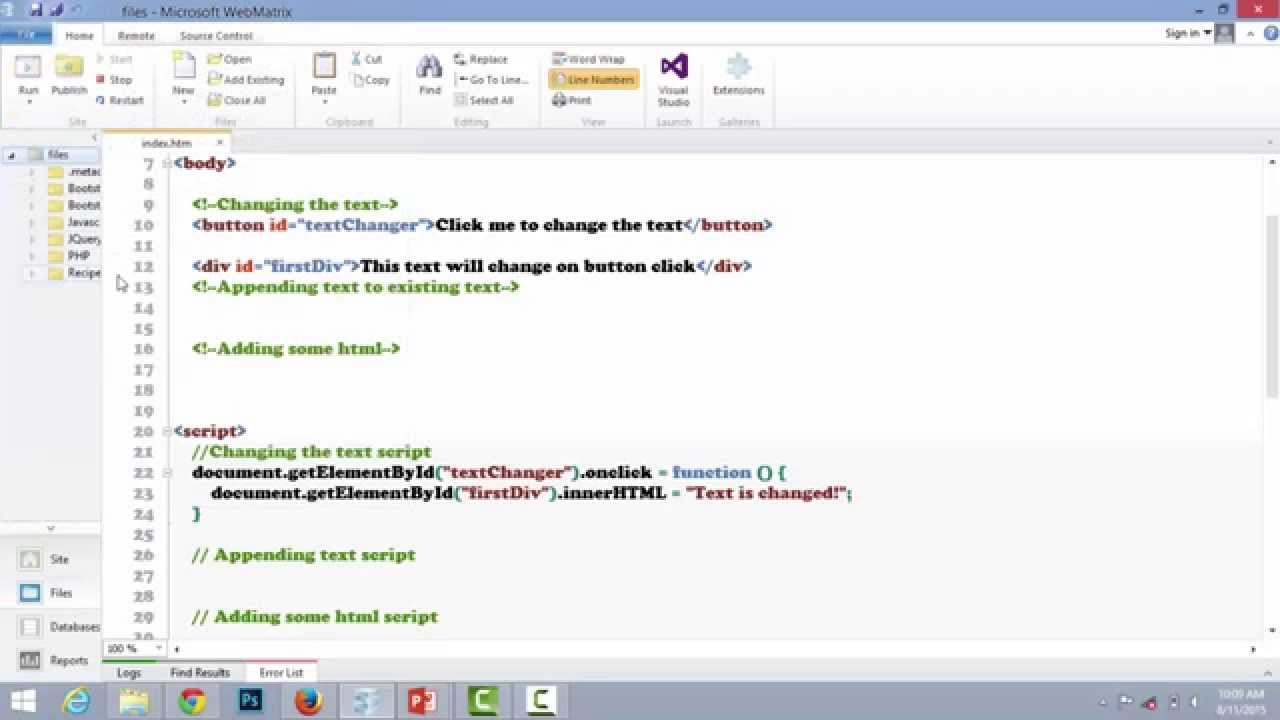
JavaScript Code: let btn = document.querySelector(".button") ītn.As well as fields such as text fields, checkboxes and select menus, an HTML form can contain different types of buttons. JavaScript Change Button Text on Mouseover So, choose any of these methods that suit your project requirements. Now, you know the differences between them. innerText which results in the best performance. It also does not have to parse the HTML Content like. textContent does not arises any security concerns like. innerText reduces the performance because it needs details about the layout system.

It shows how the button text changes on load, click, and mouseover. We aim to learn about JavaScript change button text via example code.


 0 kommentar(er)
0 kommentar(er)
